Website vs. Aplicação Web
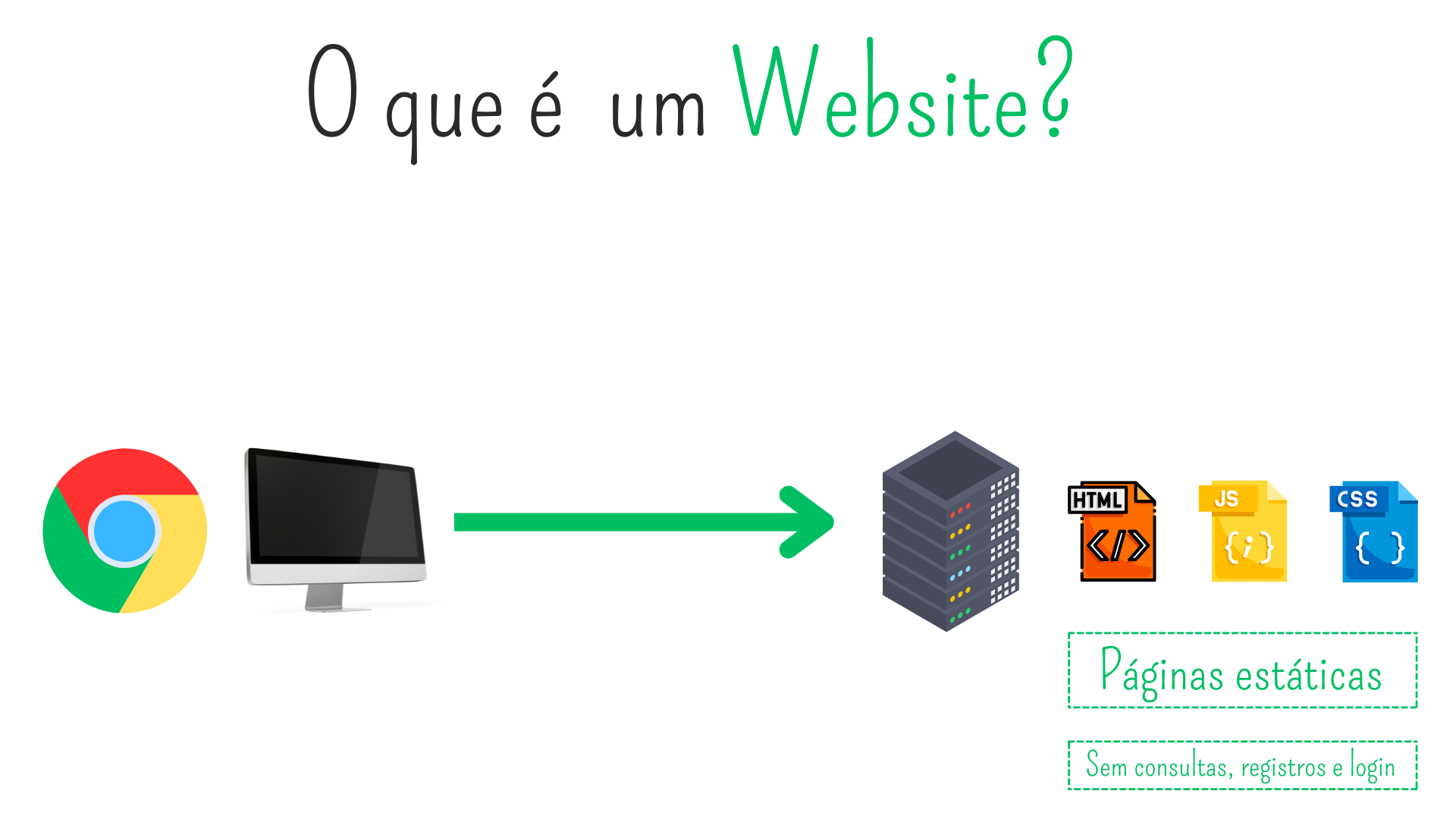
O que é um Website?
Um website é um conjunto de páginas estáticas que podem ser visualizadas por meio de um navegador. Ele é geralmente utilizado para apresentar informações de maneira organizada, e suas páginas não mudam dinamicamente com base na interação do usuário.
Páginas Estáticas

As páginas estáticas são arquivos HTML que não se alteram com base na interação do usuário. As informações contidas nelas são fixas e permanecem as mesmas para todos os visitantes.
Tecnologias Utilizadas em Websites
-
HTML (HyperText Markup Language): A linguagem de marcação utilizada para criar a estrutura básica das páginas web.
-
CSS (Cascading Style Sheets): Usado para estilizar e formatar o layout das páginas web, como cores, fontes e espaçamento.
-
JavaScript (JS): Uma linguagem de programação que permite adicionar interatividade e comportamentos dinâmicos às páginas web.
O que é uma Aplicação Web?
Uma aplicação web é um sistema mais complexo que interage com outras partes do sistema, como bancos de dados e serviços externos, para fornecer funcionalidades dinâmicas e interativas. As aplicações web são capazes de responder às ações dos usuários e apresentar dados atualizados de acordo com a interação.
Funcionalidades das Aplicações Web
-
Acesso a Outros Sistemas: Integração com sistemas externos e APIs para obter e fornecer dados.
-
Acesso a Banco de Dados (DB): Capacidade de armazenar, recuperar e manipular dados em um banco de dados.
-
Registro no Sistema Operacional (SO): Algumas aplicações web podem interagir com o sistema operacional para realizar tarefas específicas.
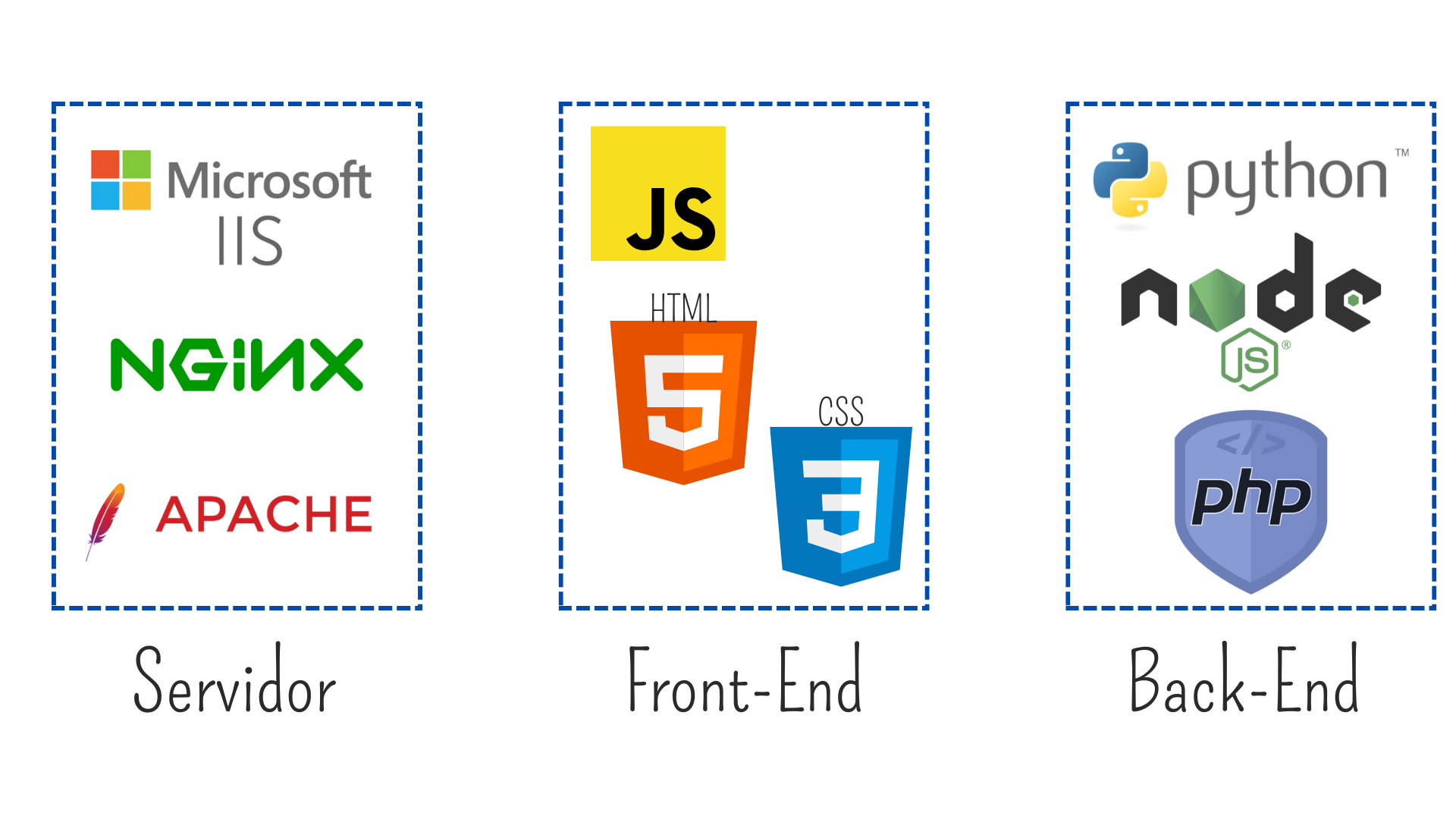
Tecnologias Envolvidas em Aplicações Web
-
Servidor
-
Nginx: Um servidor web de alto desempenho e proxy reverso.
-
Apache: Um servidor web amplamente utilizado e altamente configurável.
-
Microsoft IIS (Internet Information Services): Um servidor web desenvolvido pela Microsoft para ambientes Windows.
-
-
Front-end: A parte da aplicação que o usuário interage diretamente, geralmente incluindo:
-
HTML: Para estruturar o conteúdo da página.
-
CSS: Para estilizar o visual e o layout.
-
JavaScript: Para adicionar interatividade e funcionalidades dinâmicas.
-
-
Back-end: A parte da aplicação responsável pelo processamento de dados e lógica de negócios, geralmente incluindo:
-
Node.js: Um ambiente de execução JavaScript que permite construir aplicações escaláveis do lado do servidor.
-
Python: Uma linguagem de programação versátil e poderosa, frequentemente utilizada para desenvolvimento web.
-
PHP: Uma linguagem de script amplamente utilizada para desenvolvimento de aplicações web dinâmicas.
-