XSS DOM
O que é DOM?
O DOM (Document Object Model) é uma representação em árvore de um documento HTML ou XML. Ele define a estrutura lógica do documento e a maneira como ele pode ser acessado e manipulado. Cada componente do documento é representado como um nó na árvore, e esses nós podem ser manipulados programaticamente usando linguagens como JavaScript.
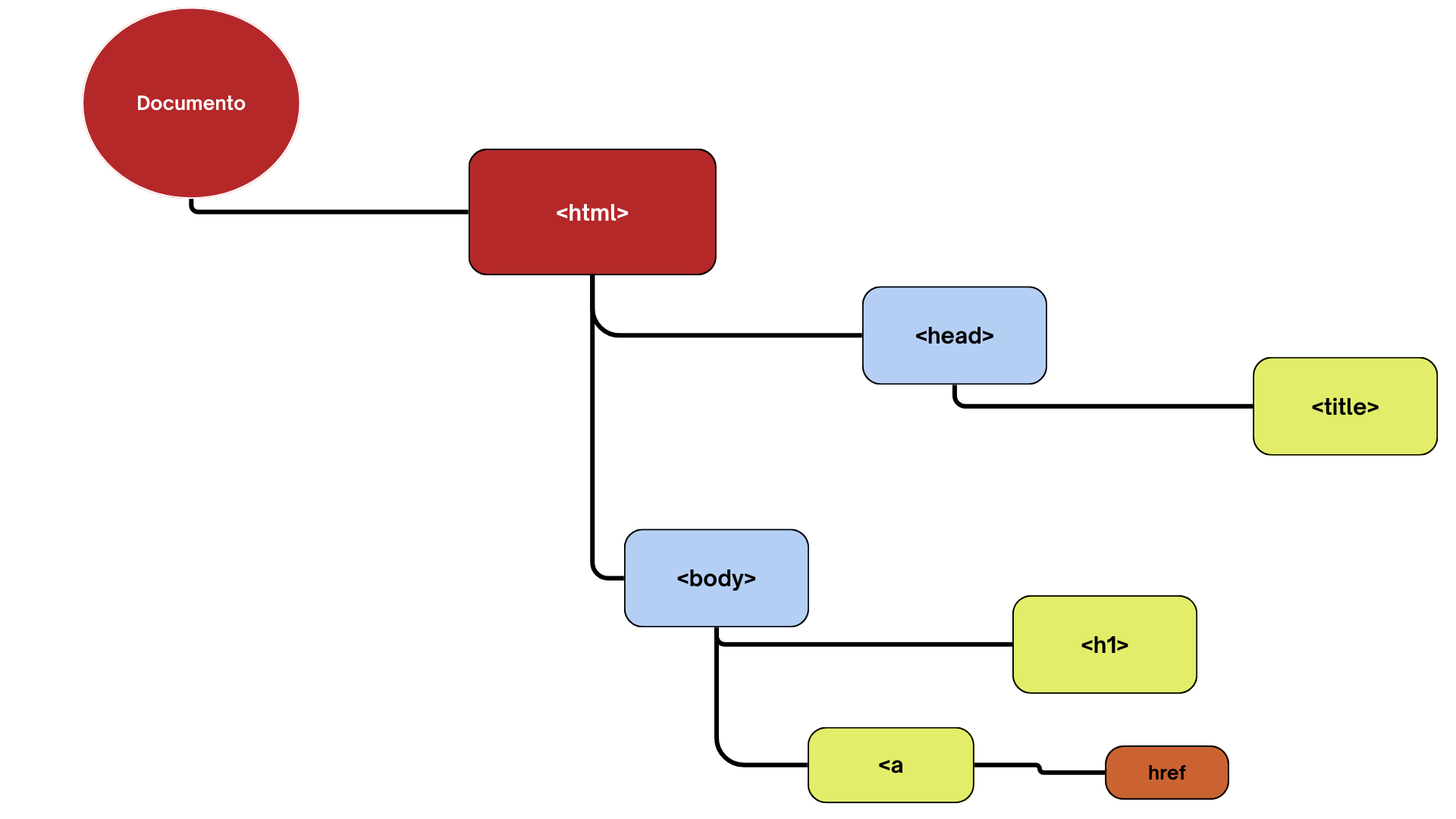
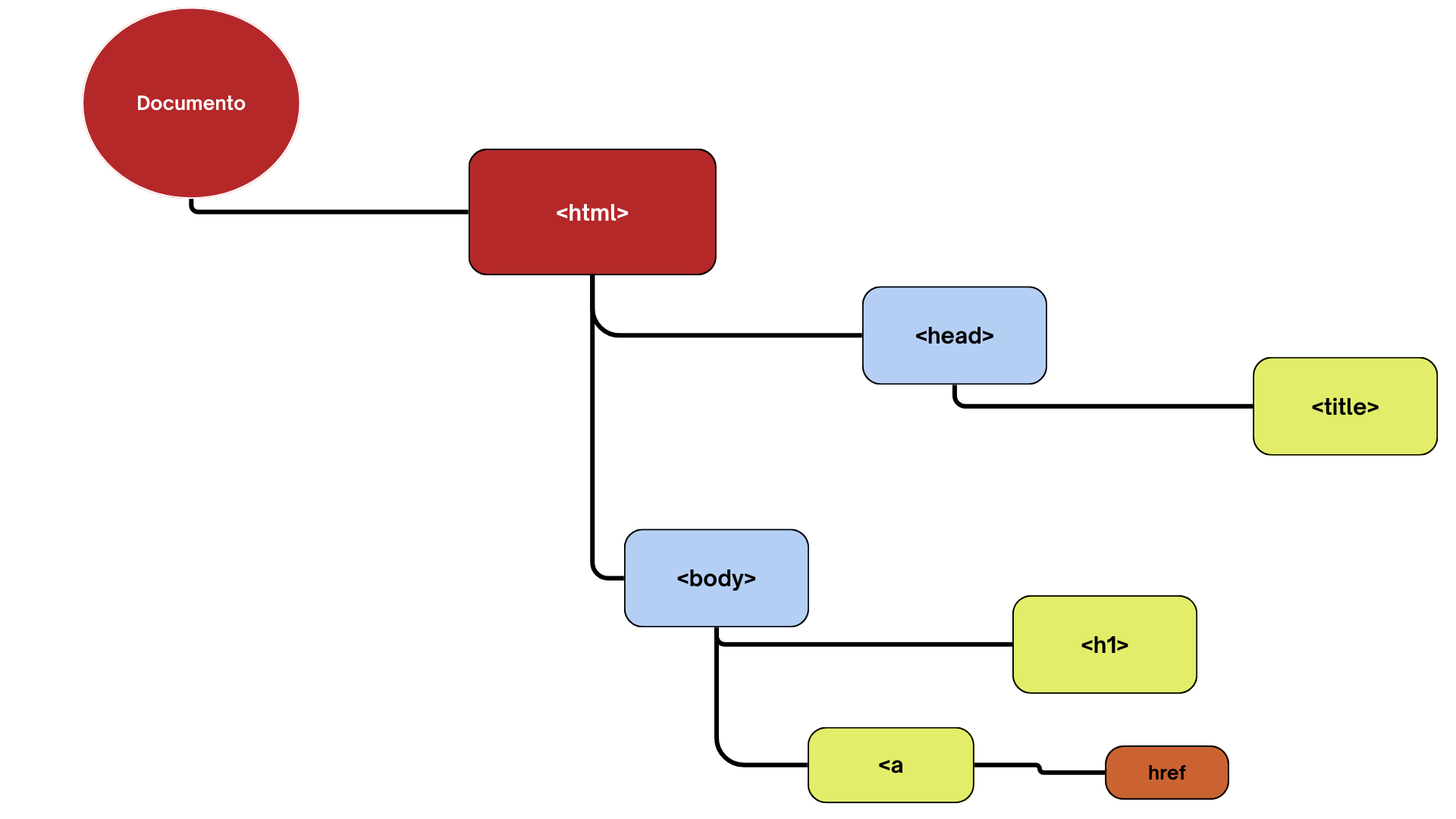
Estrutura de uma Árvore DOM

Vamos visualizar a estrutura de uma árvore DOM, começando com o elemento principal <html> e indo para os elementos filhos:
-
<title>: Título da Página -
<h1>: Cabeçalho Principal -
<a href="link.html">: Link para outra página
Vamos imaginar que temos uma página no site netcattest.com.
Com uma página e a seguinte estrutura HTML:
| <!DOCTYPE html> <html> <head> <title>Netcat Test</title> </head> <body> <h1>Bem-vindo ao Netcat Test!</h1> <a href="https://netcattest.com/aula/41">Aula 41</a> </body> </html> |

No navegador, essa estrutura HTML é representada como uma árvore DOM que pode ser manipulada com JavaScript. Por exemplo, se quisermos alterar o texto do cabeçalho <h1> para "Olá, Mundo!", podemos usar o seguinte código JavaScript:
| <script> document.querySelector('h1').innerText = 'Olá, Mundo!'; </script> |
XSS DOM
XSS DOM é um tipo de vulnerabilidade de XSS onde o código malicioso é injetado e executado diretamente no DOM, sem a intervenção do servidor.

Isso significa que o script malicioso manipula o DOM no lado do cliente, explorando vulnerabilidades na maneira como o JavaScript no lado do cliente processa a entrada do usuário.
Exemplo de XSS DOM:
Código Vulnerável:
|
<!DOCTYPE html> <script> |
Ataque XSS DOM: O atacante pode injetar um código malicioso na entrada de busca:
| <script>alert('XSS DOM!');</script> |
URL Explorada:
| https://netcattest.com/?search=<script>alert('XSS DOM!');</script> |
Quando o usuário digita <script>alert('XSS DOM!');</script> na entrada de busca e clica em "Buscar", o script malicioso é executado, exibindo um alerta.